Heute geht es um UX. Die Abkürzung steht für User Experience. Hier versteckt sich schon das Zauberwort für die optimale Website. Nämlich „User“. Die optimale Website ist die, die die Erwartungen und Wünsche ihrer Besucher erfüllt.
UX zeigt den Weg auf
Der Inhalt einer Website differiert, hier gibt es vielfältige Themen. Je nachdem ob sie verkaufen soll, informieren soll, Interessenten sammeln oder oder …
Der Besucher will aber erstmal
- schnell sehen, um was es bei der Site geht. Je nachdem, ob es das Gewünschte ist, bleibt er / sie dann auf der Site oder geht gleich wieder. Wenn er bleibt, dann will er
- schnell das finden, was er / sie sucht.
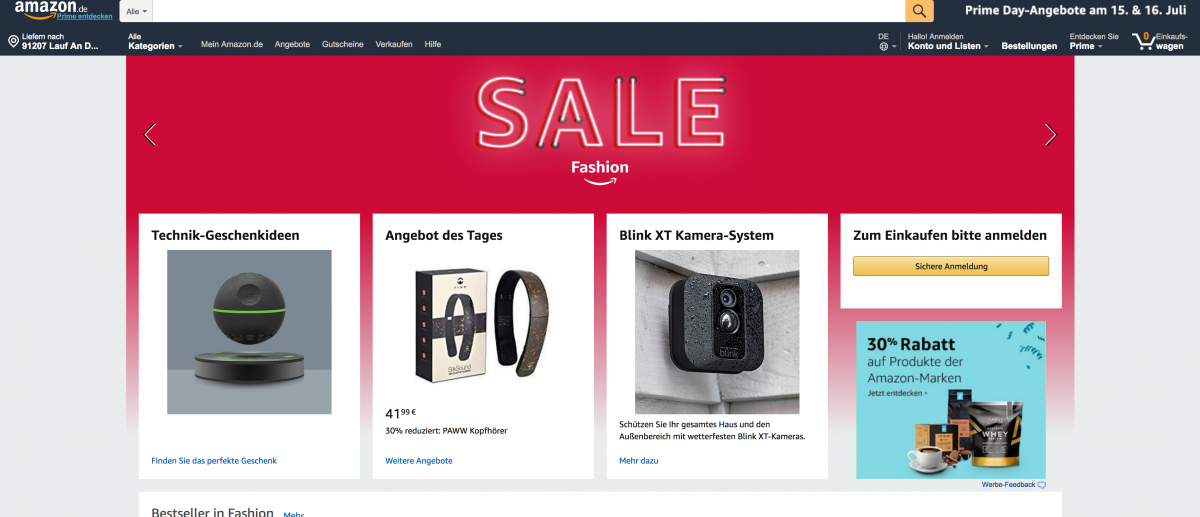
Entsprechend sollte die Navigation und die Seitenstruktur aufgebaut sein. Das muss nicht immer schön aussehen, sondern funktionieren. Bestes Beispiel dafür ist Amazon. Hier wird wirklich kein Mensch behaupten können, dass die Site ansprechend aussieht. Aber sie arbeitet. Es ist wie in einem Kaufhaus: Man kommt durch die Tür und sieht erstmal die Hauptangebote. Gleichzeitig steht ein Verkäufer parat (so jedenfalls in unserem Wunschdenken, die Kaufhausrealität sieht leider oft anders aus …) und fragt, was man sucht. Das ist die Suchfunktion ganz oben auf der Seite.

Ansonsten gilt: bei einer optimalen Website sind die Ankerpunkte da, wo der User es gewohnt ist. Und heißen auch so. Der „Kontakt“, das „Impressum“, das „Unternehmen“ oder „Über uns“ (wobei unter SEO-Gesichtspunkten „Über Unternehmensname“ besser wäre, dazu im nächsten Teil mehr) sind Standards.
Genauso selbstevrständlich ist in der heutigen Zeit, dass eine Website auf allen Endgeräten gut nutzbar ist. Manchmal gibt es Einschränkungen, beispielsweise bei Lesbarkeit /Ausfüllen von Anträgen / Downloads via Smartphone – hier muss man in der Programmierung anpassen. Und nicht auf Kosten des Users nur einen Ausschnitt der Site sichtbar haben, und er muss die ganze Zeit scrollen.
Pop-ups und Layer nerven
Bleiben wir bei dem Kaufhaus-Beispiel. Man geht ja in der Regel mit einem bestimmten Produktwunsch in einen Laden. Nehmen wir mal an, ein Pulli. Stellen Sie sich nun mal vor, Sie sind noch nicht richtig zur Tür drin und schon schreit Sie jemand an, heute gibt es ganz preiswert Jeans. Sie wären irritiert, oder? Und sicher erstmal nicht interessiert.
Übertragen auf die Onlinewelt heißt das: Wenn man einen Onlineshop aufruft, dann will man nicht gleich mit einem Layer oder Pop-up genervt werden. Sondern erstmal gucken, und sein Zielprodukt finden. Dann ist der Käufer eher in der Stimmung, sich Zusatzvorschläge machen zu lassen. Amazon beherrscht das ja perfekt … erstmal das Gesuchte finden lassen, und dann weitere Prtodukte vorstellen.
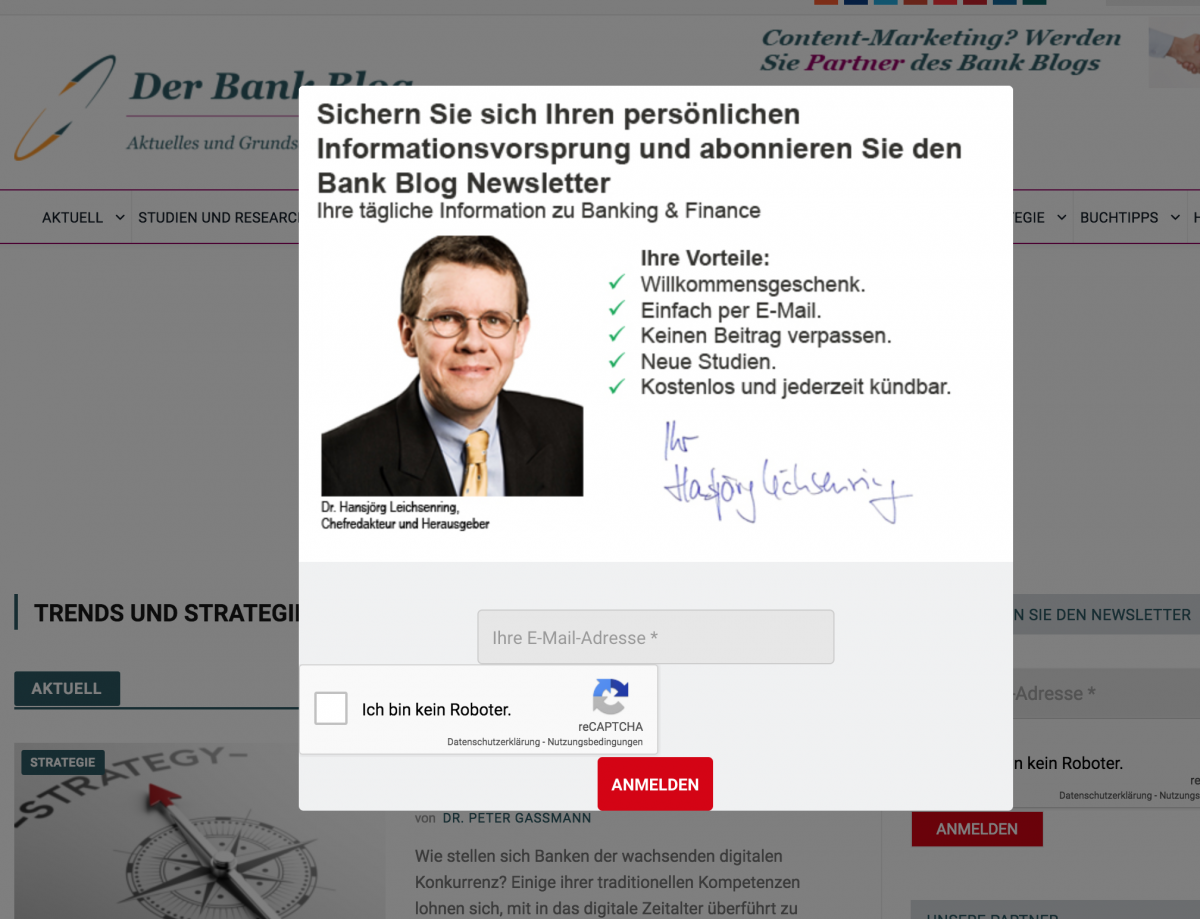
Noch krasser abschreckend wirken auf uns Layer mit „Newsletteranmeldung“ oder „Immer aktuell informiert sein? Dann gleich hier abonnieren“ auf Nachrichten- oder Informationssites. Das hat wohl jeder schon erlebt: man sucht zu einem Thema Infos, clickt auf den Link der Infosite in der Suchmaschine, und bevor man überhaupt den gewünschten Text lesen kann, verdeckt ein solcher Layer die Sicht. Ja, woher soll ich denn, ohne eine Kostprobe, wie gut die Info ist, jetzt schon wissen, ob mich künftig weitere Informationen dieses Herausgebers interessieren?
Resultat: man sucht verzweifelt das „x“ für Schließen oder hofft, dass mit „Escape“ der Layer weggeht, oder sich das Pop-up schließt. Und man endlich das sehen kann, was einen eigentlich auf der Website interessiert. Der Sitebetreiber jedenfalls hat eine Chance verschenkt, einen User langfristig an sich zu binden. Hier das Beispiel einer grundsätzlich sehr informativen und gut recherchierten Info-Site aus dem Finanzbereich, Der Bank Blog:

Besonders heftig dort: dieser Layer erscheint auch dann, wenn man den Newsletter abonniert hat, der die Themen nur anteasert, man das Thema lesen will und dadurch auf den Blog geleitet wird.
Die bessere Alternative: Pop-under. So bleibt, wenn man eine Seite nach erfülltem Ziel verlassen will, ein „Kasten“ offen, mit dem man z.B. auf den Newsletter hinweisen kann.
Im letzten Teil unserer kleinen Serie „Wie baue ich eine optimale Website“ geht es dann um Tags, SEO, Ladezeiten – also viel nicht Sichtbares, das aber unbedingt zu einer optimalen Site gehört.
Im ersten Teil gab es Tipps zur Struktur einer Website, sowie zu Farben und Optik.
Fortsetzung folgt …
Sie möchten mehr über Green Marketing, CSR und Nachhaltigkeitsberatung wissen?
Oder suchen eine nachhaltige Marketingagentur mit viel Erfahrung? Dann schreiben Sie uns:
ADRESSE
RUFEN SIE UNS AN!
+49 (0) 911 80 17 580
E-MAIL
info@media4nature.de


